
새해맞이 블로그 단장
안녕하세요 실타캣입니다.
새해 첫 포스팅입니다. 올해 뜻하시는 목표 모두 이루시길 기원합니다. 새해 복 많이 받으세요.
새해지만 새해 분위기는 전혀 느껴지지 않습니다. 나라전체가 여전히 위기상황을 정리하는 중인데 항공기 사고까지 겹쳐서 국민모두가 큰 슬픔에 잠겨있습니다. 저도 도저히 새로운 일들을 시작하는 것이 불가능해서 일단 마음의 정리부터 해보려합니다. 개인적으로 마음의 정리가 잘 되지 않을 때는 주변 정리나 청소를 하는 것이 제일 효과가 좋았기에 블로그 관련 정리를 좀 해보려합니다. 오늘은 그 첫 단계로 블로그 정보와 관련된 내용을 채워보려합니다.

티스토리 블로그의 기본 정보를 확인하기 위해 일단 관리메뉴로 이동합니다. 관리메뉴는 티스토리에 접속 최초 화면에서 볼 수 있는 개인 메뉴의 '관리' 탭을 통해 이동할 수 있습니다. 화면 좌측 상단의 아이콘 톱니바퀴 모양을 클릭해도 이동할 수 있습니다.

관리 페이지에는 여러 메뉴가 있습니다. 메뉴의 가장 마지막에 있는 '관리'탭의 '블로그'를 선택하면 블로그 프로필을 관리할 수 있는 페이지로 이동합니다. 또는 관리페이지의 최상단에 있는 프로필 이미지를 클릭해도 됩니다. 저는 기본 프로필 이미지를 올리지 않은 상황이라 티스토리 기본 프로필인 T모양의 회색 이미지가 프로필 이미지로 되어있습니다.

블로그 설정 메뉴입니다. 이 메뉴에 들어오는 경로는 쉬운듯 어려워서 저는 적응에 조금 시간이 걸렸습니다. 블로그 설정 메뉴는 크게 5개로 이루어져있습니다. 첫 번째 메뉴는 블로그의 프로필을 시각적으로 전달하는 요소들과 관련되어있습니다. 이 곳에서 블로그 이미지, 블로그 이름, 블로그 닉네임, 블로스 설명, 아이콘, 그리고 파비콘을 설정할 수 있습니다. 일단 오늘은 이 첫번째 메뉴의 블로그 설명까지만 다루겠습니다. 나머지 아이콘과 파비콘은 조금은 긴 설명이 필요하기때문에 다음 포스팅에서 자세히 다루겠습니다.

블로그 이미지, 블로그 이름, 블로그 설명을 입력하면 블로그의 프로필 화면에 공통으로 적용됩니다. 블로그 닉네임은 게시글과 댓글에 작성자 이름으로 공통으로 적용됩니다. 블로그의 통일성을 갖추기 위해서 꼭 설정해 주는 것이 좋습니다. 저도 검색엔진에 블로그를 등록하기 전에 웹사이트의 완성도를 올리기 위해 설정하기로 했습니다. 시각적인 통일감을 유지하는 것은 사이트의 기본적인 완성도를 갖추기 위해 꼭 필요한 과정입니다.

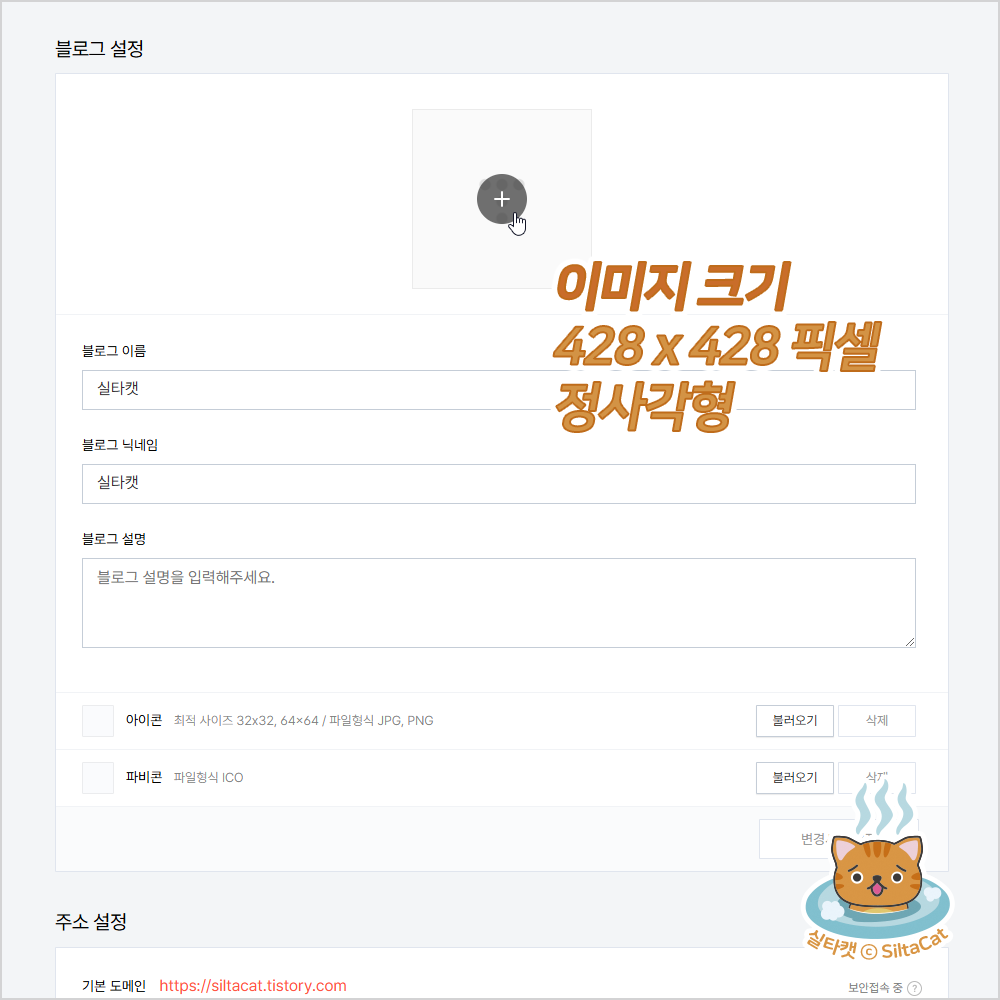
블로그 대표 이미지는 가로와 세로 길이가 모두 428픽셀인 정사각형입니다. 블로그 대표 이미지는 블로그 사이드 메뉴와 글의 제일 마지막에 있는 블로그 소개에 노출됩니다. 이 이미지는 원래 크기보다 작은 형태로 보이는 경우가 많기 때문에 최대한 단순한 형태의 이미지를 사용하는 것이 좋습니다. 세밀하게 묘사된 그림이나 광각이 넓게 촬영된 사진을 사용하면 사용자가 알아보기가 어렵습니다. 그리고 이 이미지는 흰 바탕 위에 표시되는 일이 많기 때문에 이미지의 배경은 흰색과 대비가 되는 색을 사용하는 것이 좋습니다. 그리고 모바일 기반의 앱들은 사각형보다는 원형의 프로필 이미지를 사용하는 추세이기 때문에 원형으로 잘라냈을 때를 대비해서 만드는 것도 좋습니다.

실제 작업 과정입니다. 제 블로그의 워터마크로도 사용되는 욕조 안에 들어간 고양이 이미지는 글씨와 여러 자세한 표현들이 들어가있어서 대표 이미지로 사용하기에는 부적합했습니다. 최대한 단순화하기 위해서 일단 글씨와 물 표현을 없앴습니다. 그리고 이미지의 흰색 배경을 고양이의 색과 대비가 되어 부각이 잘되는 보색 계열이지만 너무 눈에 띄지 않는 편안한 회색으로 바꿨습니다. 대부분의 경우 대표 이미지는 흰색 배경에서 사용되기 때문에 형태를 뚜렷하게 갖추기 위해서 흰색 배경색은 피하는 것이 좋아 보였습니다. 그리고 요즘은 동그라미 형태의 이미지가 대세이다 보니 다른 매체들과의 통일성을 위해 원형의 형태로도 쓸 수 있는 형태로 내심원을 하나 추가했습니다. 티스토리에도 사용되는 상황이나 스킨에 따라 대표 이미지가 원형으로 표시되는 경우도 있습니다. 원형으로 보일 때의 형태 또한 염두에 둬서 작업하시는 것을 추천합니다.

블로그 이미지의 더하기(+) 모양 아이콘을 누르면 이미지 선택이 가능합니다. 이미지 파일을 선택하면 위의 화면처럼 이미지를 수정하는 화면이 나옵니다. 이미지는 300픽셀에서 1,000픽셀 크기까지 사용이 가능하고 여러 장을 사용하는 것도 가능합니다. 하지만 인터페이스와 관련된 이미지는 용량이 작을수록 좋습니다. 이러한 상황은 제작사가 이미 고려해서 만들었을 것으로 생각하기 때문에 저는 기본 이미지 크기를 따르기로 했습니다. 일단 428x428 사이즈의 대표 이미지를 사용해 보면서 장단점을 확인해 보겠습니다.

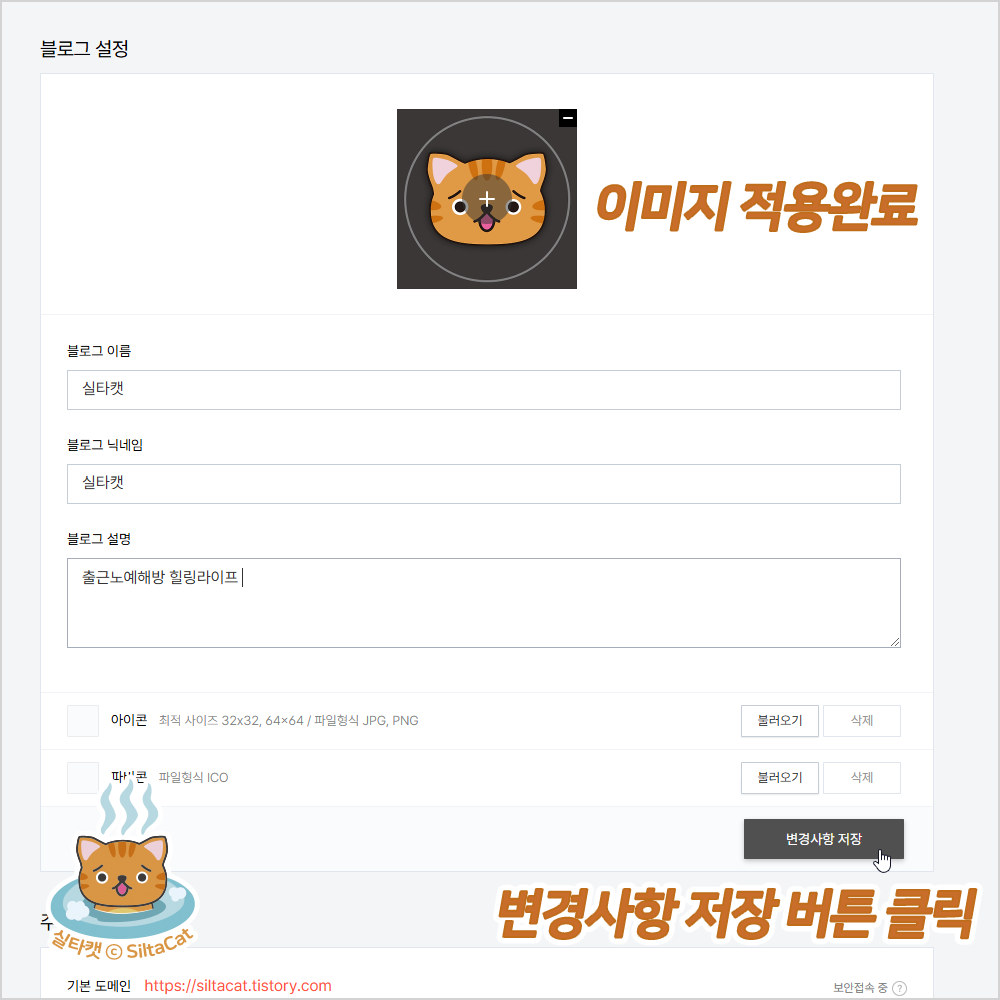
블로그 이미지는 이제 적용이 되었습니다. 블로그 이름과 닉네임은 이미 설정이 되어있었고 비어 있던 블로그 설명란을 채우는 것으로 모든 정보 작성이 완료되었습니다. 이 정보들은 언제나 자유롭게 변경이 가능합니다. 일단 적용하고 천천히 발전시킬 생각입니다. 주의할 점은 이미지를 업로드하고 '변경사항 저장' 버튼을 꼭 눌러줘야 적용이 됩니다. 인터넷 초창기의 느낌이 물씬 나는 인터페이스이기 때문에 앱을 사용하듯 하면 안 됩니다.

웹페이지에서 적용된 화면입니다. 티스토리 웹의 관리페이지에서는 블로그 대표 이미지가 동그라미 형태로 잘려서 사용됩니다. 이러한 경우에도 대응할 수 있도록 형태를 미리 염두에 둬서 작업하는 것이 좋습니다. 사각형으로 작업하면 잘려 나가는 부분이 생기기 때문입니다.

막상 적용을 해보니 동심원이 조금 거슬립니다. 며칠 지켜보다가 삭제할지 결정해야겠습니다. 그래도 비어있는 칸을 모두 채우고나니 블로그가 훨씬 더 예뻐졌습니다.
다음 포스팅에서는 관리메뉴에서 이어지는 아이콘과 파비콘을 설정할 예정입니다. 자세한 설명과 구체적인 과정을 공유하겠습니다. 희망찬 새해 시작하시길 기원합니다. 그럼, 다음 포스팅에서 뵙지요.
지금까지 실타캣이었습니다.
끝까지 읽어주셔서 감사합니다.
'Web 3.0 Creator Economy > 블로그 운영' 카테고리의 다른 글
| [블로그 운영 Tip] 가장 이상적인 블로그 섬네일의 비율은 1:1입니다. 게시글의 대표사진은 정사각형으로 작업하시는 것을 추천합니다. [ft.썸네일 대표이미지 미리보기 마중그림] (11) | 2024.11.07 |
|---|
